もくじ
概要

ナレッジサイト
ナレッジサイトとは知識や情報を整理・集約したサイトのことで、ユーザが容易にアクセスでき情報の検索が可能です。ナレッジサイトの利点は、情報を素早く共有することによりコミュニケーションコストを減らせることです。今回はナレッジサイトをインターネット上に公開し、必要に応じてユーザごとにアクセス制限をおこないます。下記で紹介するサービスでは今回の使い方では料金は発生しません(一部機能を除く)。
使用するサービス
- Docusaurus
- Github
- Cloudflare Pages
- Cloudflare Zero Trust(オプション)
- Github Actions(オプション)
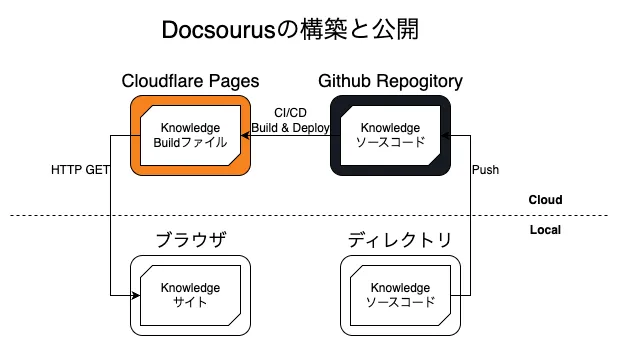
Docusaurusを使用して、GithubにMarkdownを追加することで記事を作成可能なナレッジサイトを作成します。ナレッジサイトではさまざまな記事を一覧で公開することができ、情報の共有に役立ちます。
ドキュメントはGithubで管理を行うためバージョン管理が可能です。ホスティングはCloudflareを使用しどこからでもアクセスできるほか、Googleアカウント認証などを使用してアクセス制御をおこなうことも可能です。
Cloudflare Pagesへのデプロイ時に、ビルドエラーが発生するとデプロイが完了しません。Github Actionsを利用してプルリクエスト発行時にビルドエラーが発生しないことを確認し、確実にデプロイします。
Docusaurusとは
綺麗なドキュメントサイトを作成できる静的サイトジェネレーターです。コンテンツはMarkdownで記述することができます。Reactを使用し、シングルページアプリケーションを簡単に構築できます。幅広い用途(個人ウェブサイト、製品ドキュメント、ブログ、マーケティングランディングページなど)で利用できます。
Githubとは
GitHub社によって提供されるソフトウェア開発プラットフォームです。ソースコードをホスティングするサービスが無料で利用可能で、コードのバージョン管理システムにはGitを使用します。
Cloudflare Pagesとは
Cloudflare社によって提供されるホスティングサービスです。CDNによって全世界から高速でアクセスが可能です。ホストするソースコードをGithubから取得し、ビルド処理をおこなったうえでCDNにデプロイが可能です。
Cloudflare Zero Trustとは(オプション)
Cloudflare社によって提供されるセキュリティーネットワークサービスです。このうち、Cloudflare Accessではユーザごとのアクセス制御を行う機能をユーザが50人以下であれば無料で提供しています。
Github Actionsとは(オプション)
GitHub社によって提供されるワークフロー自動化サービスです。CI/CD(継続的インテグレーション/継続的デリバリー)を実現するためのプラットフォームです。無料枠が設定されており、これを超えると実行できなくなります。
作成手順
Docusaurusの構築と設定
構築と設定を行います。筆者環境はM1 MacBook proとなります。
Docusaurusの構築
ローカルのパソコンにてDocusaurusを構築していきます(参考)。あらかじめnodeのインストールが必要となります。Typescriptを使用します。
npx create-docusaurus@latest my-knowledge classic --typescript下記のコマンドで開発サーバを起動できます。http://localhost:3000にアクセスすると起動したデモサイトを確認できます。
npm run start
DevContainerなどDockerコンテナを使用する場合は、package.jsonにhostの設定を行います。
"start": "docusaurus start --host 0.0.0.0",docusaurus.config.tsの設定変更
docusaurus.config.tsは設定ファイルです。初期設定から変更を行います。「-」の部分は作成するサイトにあったものに変更します。後ほど変更しても構いません。
| 設定項目 | デフォルト設定 | おすすめ設定 | 備考 |
|---|---|---|---|
| title | My Site | – | タイトル |
| tagline | Dinosaurs are cool | – | |
| favicon | img/favicon.ico | – | |
| url | https://your-docusaurus-site.example.com | – | サイトのurl |
| onBrokenLinks | throw | warn | リング切れした場合ビルドエラーにする設定 |
| i18n.defaultLocale | en | jp | デフォルト言語 |
| i18n.locales | en | jp | 言語 |
| presets.docs.editUrl | https://github.com/facebook/docusaurus/tree/main/packages/create-docusaurus/templates/shared/ | – | |
| presets.blog.editUrl | https://github.com/facebook/docusaurus/tree/main/packages/create-docusaurus/templates/shared/ | – | |
| themeConfig.image | img/docusaurus-social-card.jpg | – | |
| themeConfig.navbar.title | My Site | – | |
| themeConfig.navbar.logo.alt | My Site Logo | – | |
| themeConfig.navbar.logo.src | img/logo.svg | – | |
| themeConfig.navbar.items[2] | 省略 | 削除 | 「GitHub」の表示 |
| themeConfig.footer[1] | 省略 | 削除 | 「Stack Overflow」、「Discord」、「X」の表示 |
| themeConfig.footer[2] | 省略 | 削除 | 「More」、「Blog」、「Github」の表示 |
| trailingSlash | false | URL末尾に/を付与するか Cloudflareの場合はfalseを推奨 |
Githubの設定
Gitの初期化とコミットをします。Gitがインストールされている必要があります。
git init
git add .
git commit -m "first commit"Githubでリポジトリを作成し、ソースコードのPushを行います。Webからの操作もできますが、Github CLIを使用してターミナル上から操作を行う方法を紹介します。Github CLIをインストール後、gh auth loginで認証を行います。ログイン方法を聞かれますが、ブラウザから認証を行う方法をおすすめします。
$ gh auth login
? Where do you use GitHub? GitHub.com
? What is your preferred protocol for Git operations on this host? HTTPS
? Authenticate Git with your GitHub credentials? Yes
? How would you like to authenticate GitHub CLI? Login with a web browser
! First copy your one-time code: xxxx
Press Enter to open https://github.com/login/device in your browser...
✓ Authentication complete.
- gh config set -h github.com git_protocol https
✓ Configured git protocol
✓ Logged in as xxx
! You were already logged in to this account続いてGithub上にプライベートリポジトリの作成とPushをします。コマンドはgh repo createです。質問に答えると操作が完了します。
$ gh repo create
? What would you like to do? Push an existing local repository to GitHub
? Path to local repository .
? Repository name my-knowledge
? Repository owner
? Description
? Visibility Private
✓ Created repository /my-knowledge on GitHub
https://github.com/xxx/my-knowledge
? Add a remote? Yes
? What should the new remote be called? origin
✓ Added remote https://github.com/xxx/my-knowledge.git
? Would you like to push commits from the current branch to "origin"? Yes
Enumerating objects: 58, done.
Counting objects: 100% (58/58), done.
Delta compression using up to 8 threads
Compressing objects: 100% (54/54), done.
Writing objects: 100% (58/58), 373.43 KiB | 19.65 MiB/s, done.
Total 58 (delta 0), reused 0 (delta 0), pack-reused 0 (from 0)
To https://github.com/xxx/my-knowledge.git
* [new branch] HEAD -> main
branch 'main' set up to track 'origin/main'.
✓ Pushed commits to https://github.com/xxx/my-knowledge.gitCloudflare Pagesの設定
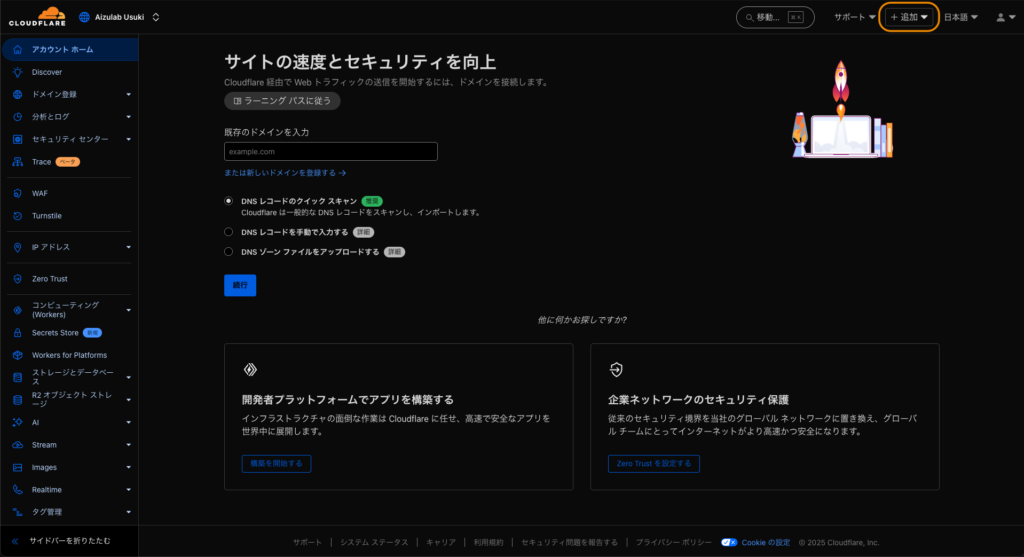
Cloudflareアカウントを作成します。アカウントを作成するとダッシュボードが開きます。右上から日本語に変更できます。

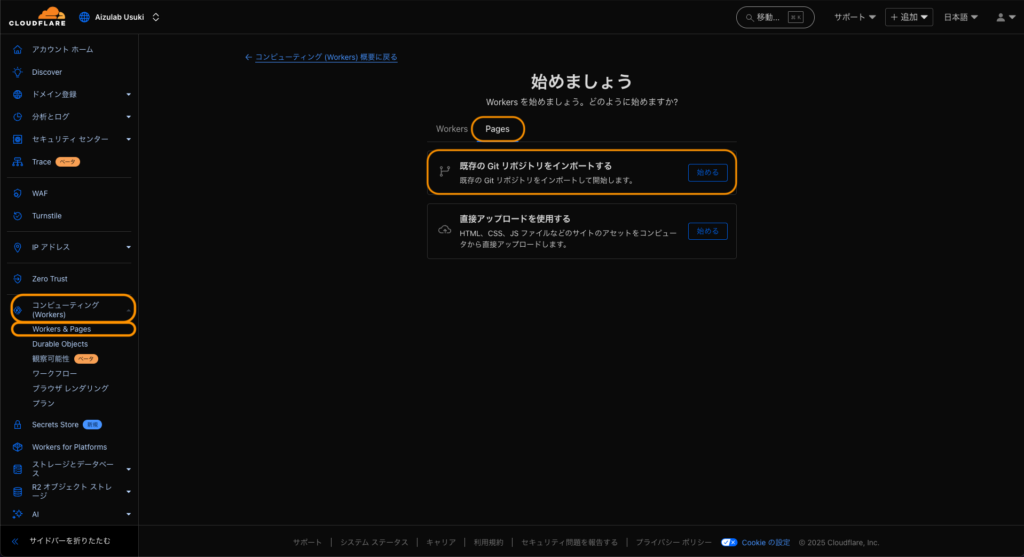
Cloudflare Pagesの設定を行います。左メニューの「コンピューティング(Workers)」より「Workers & Pages」を選び、「Pages」タブの「既存のGitリポジトリをインポートする」から「始める」を選択します。

案内に従ってGithubと連携します。連携ではGithubの画面にて、Cloudflareに共有するリポジトリを選択する必要があります。
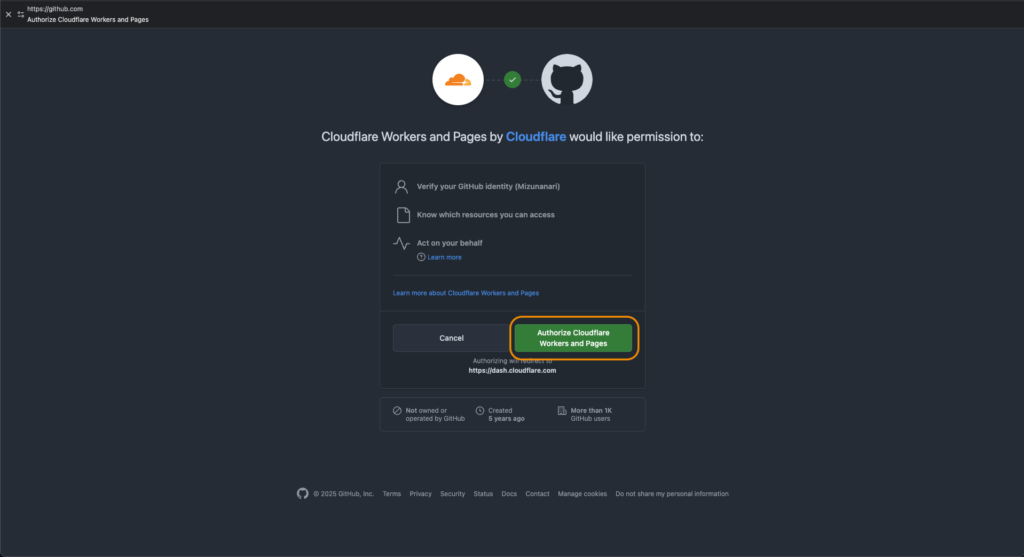
その後、共有する情報を承認します。

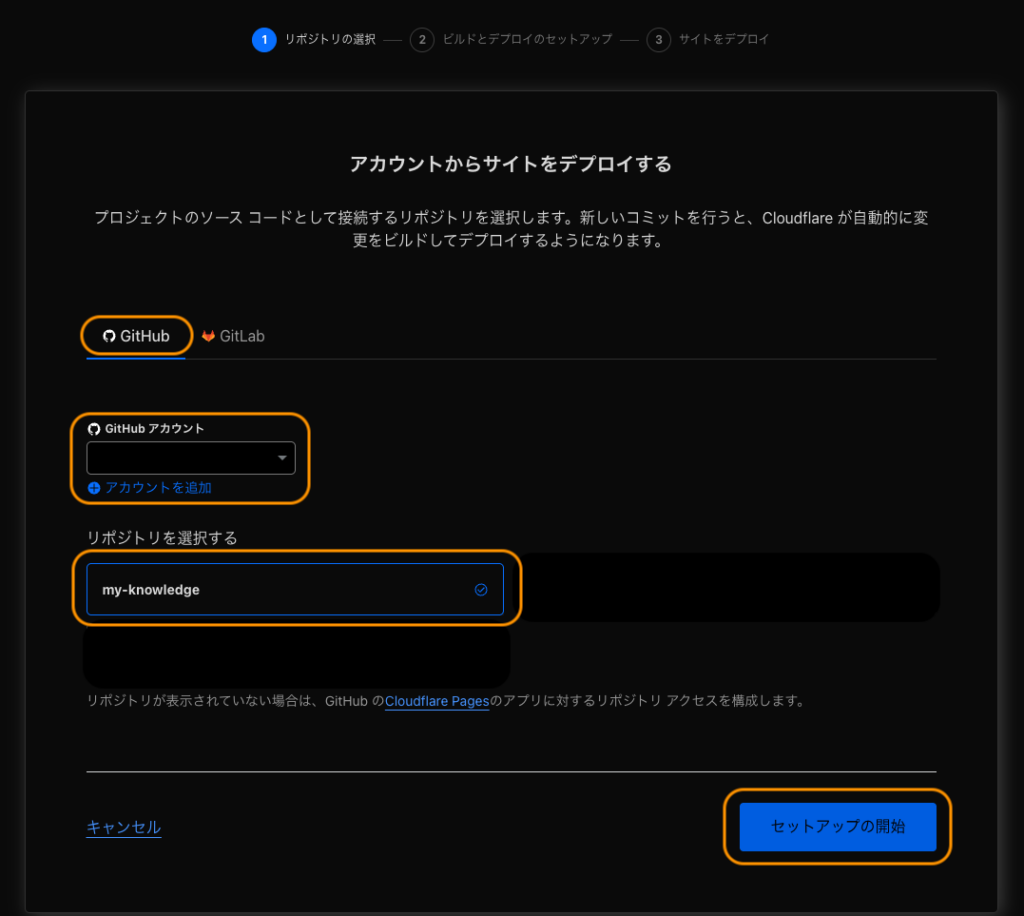
その後、Cloudflareの画面でホストするリポジトリを選択します。

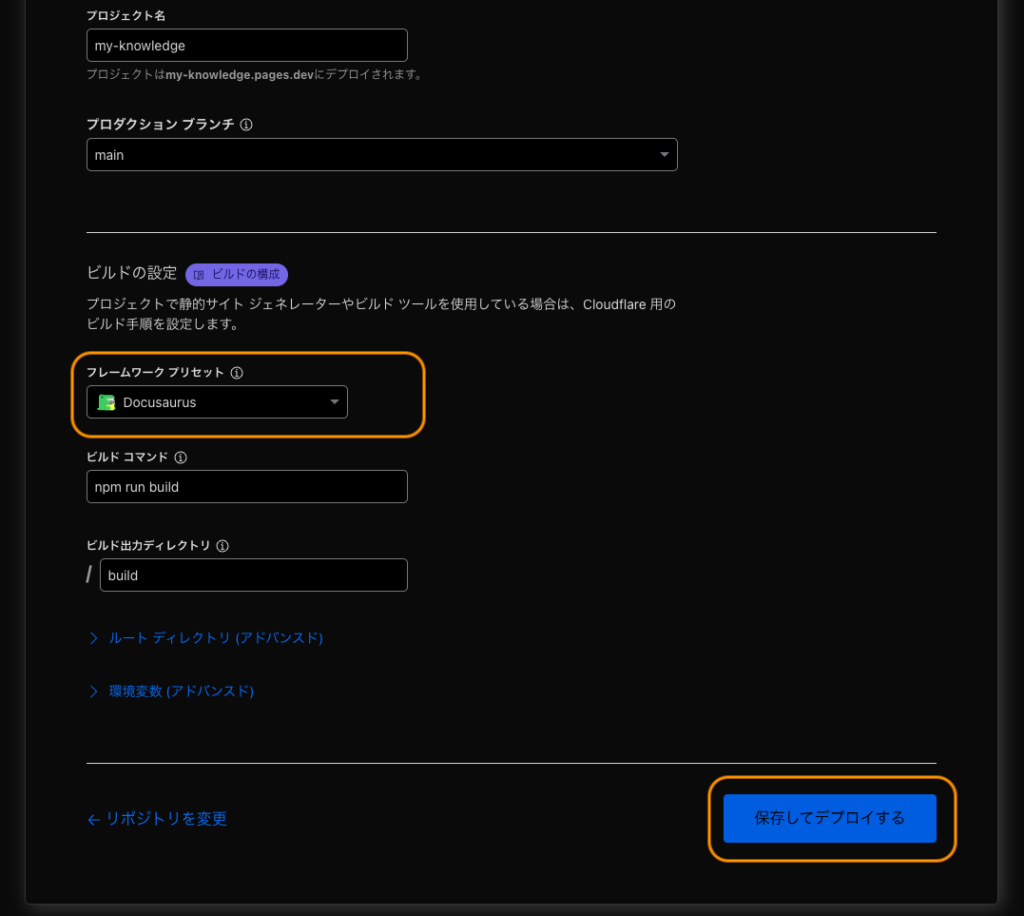
続いて、フレームワーク プリセットにて「Docusaurus」を選び、「保存してデプロイする」を選びます。

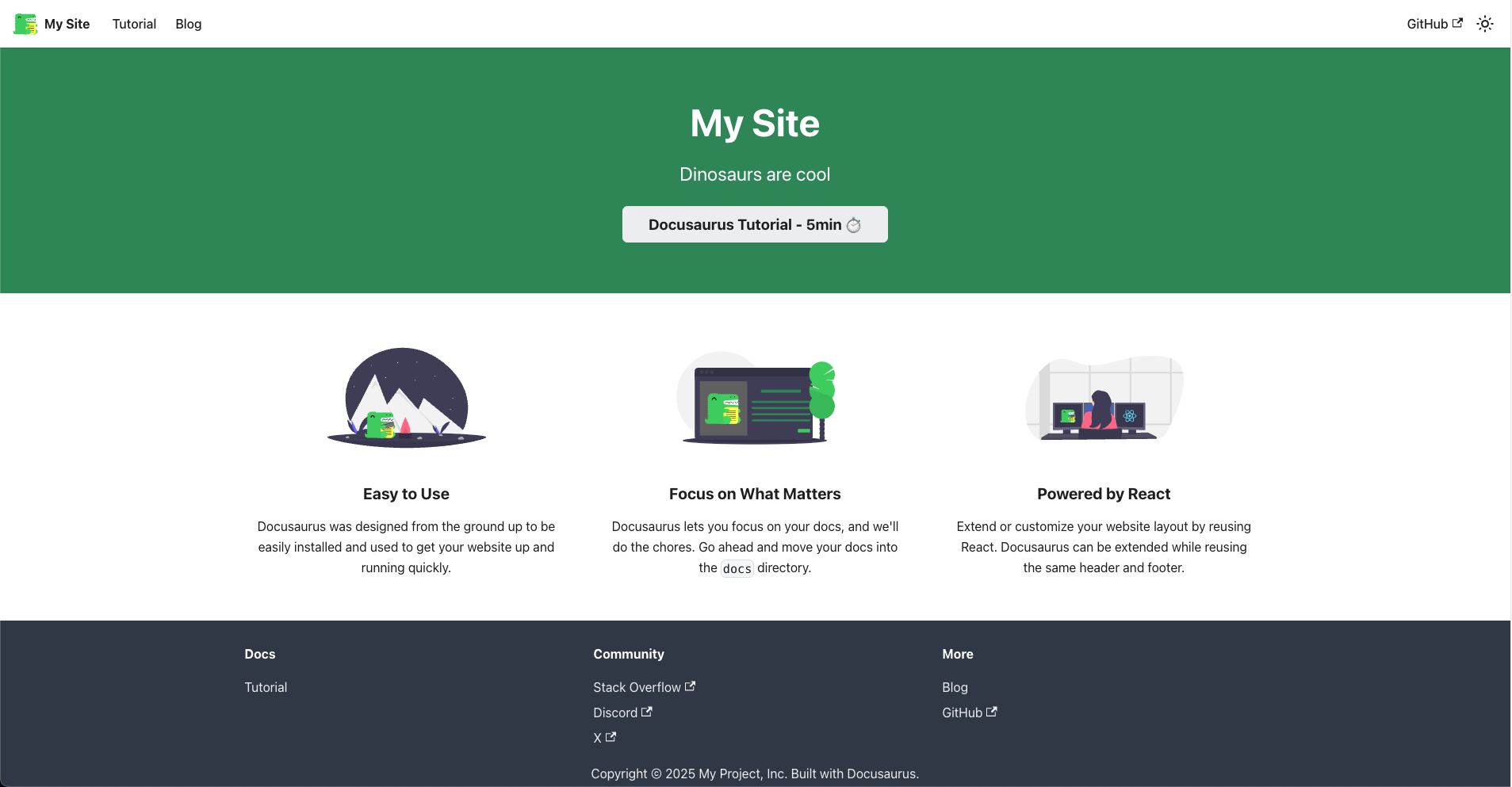
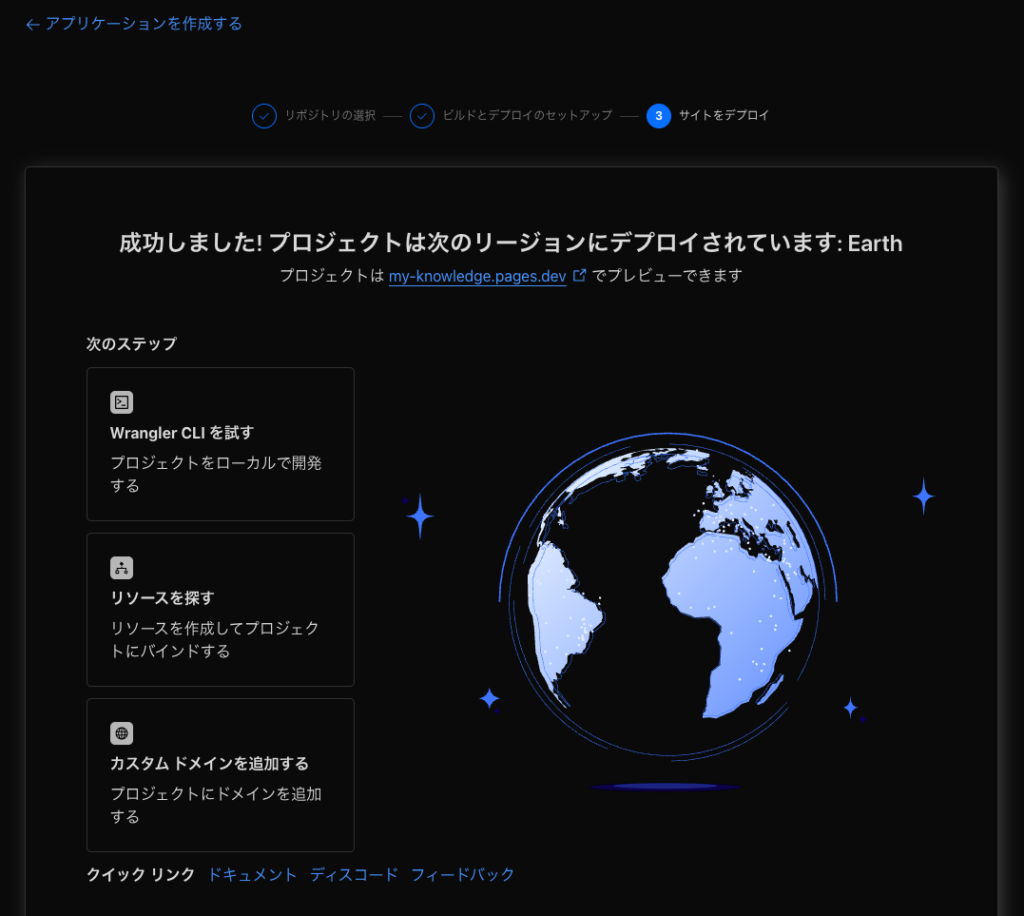
しばらくするとビルドとデプロイが完了し、URLからナレッジサイトが開けます。

Cloudflare Zero Trustの設定(オプション)
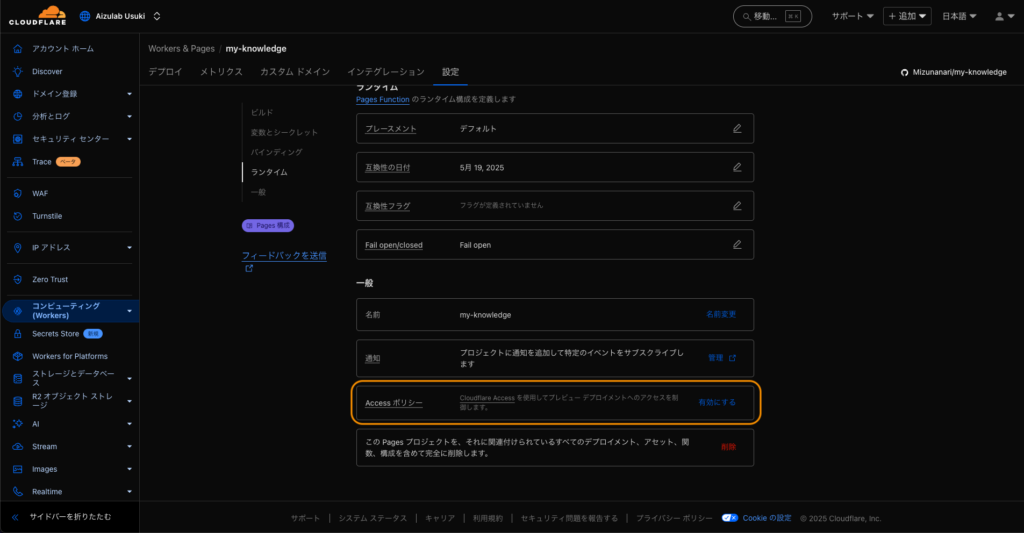
Cloudflare Pages で Cloudflare Accessを有効にする
Cloudflare Pagesの設定画面よりAccessポリシーを「有効にする」を選択します。

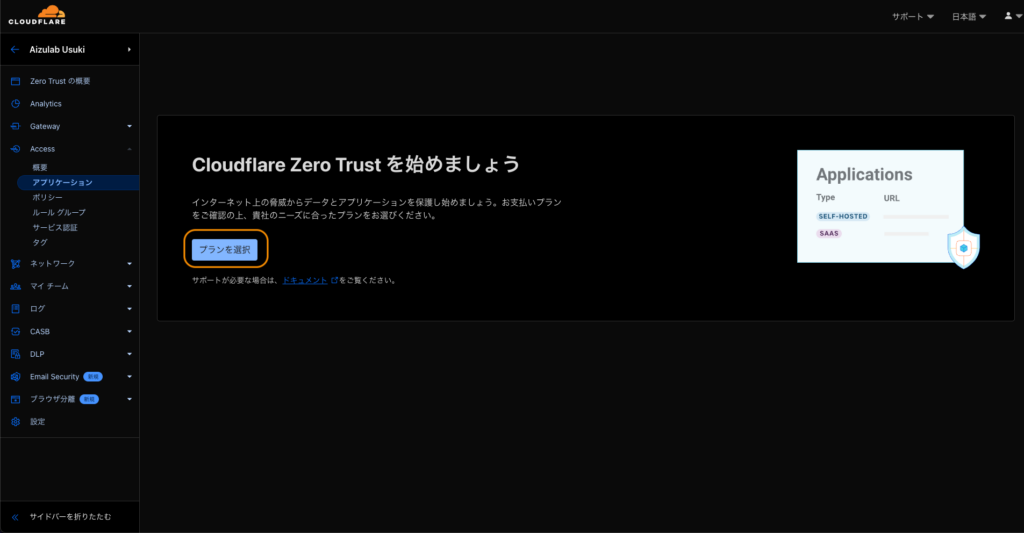
Cloudflare Zero TrustのFreeプランを選択する
Cloudflare Zero Trustのプランを選択します。

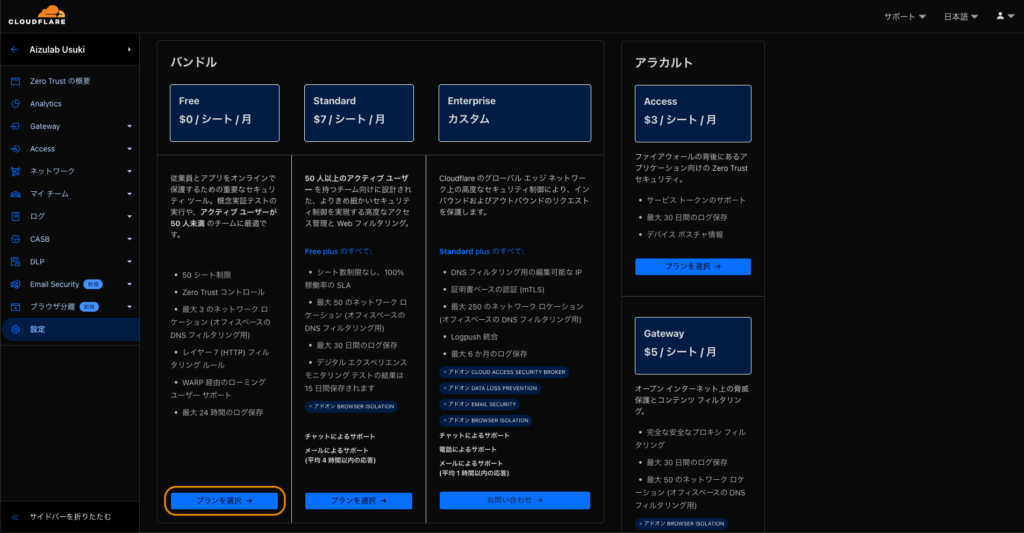
Freeプランから「プランを選択」を選択します。

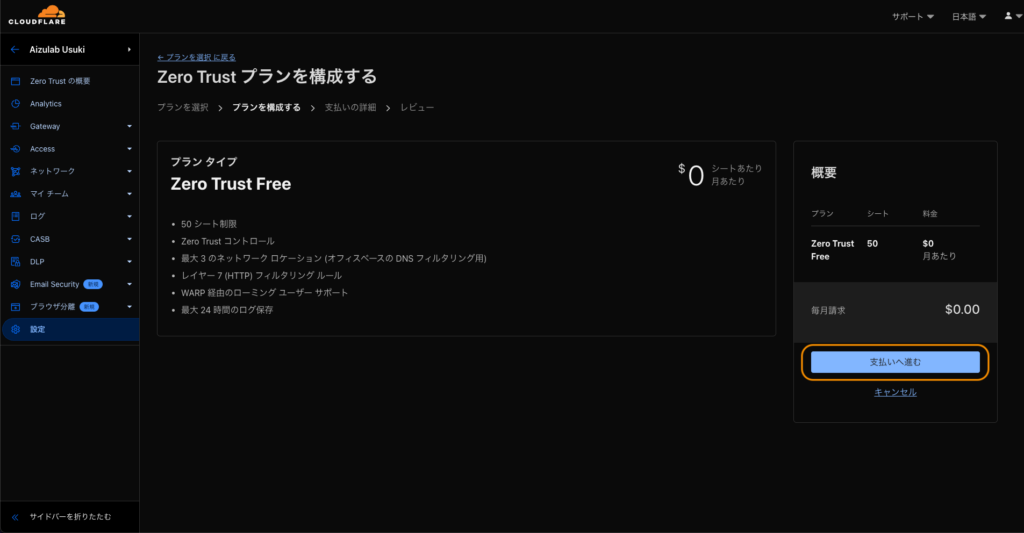
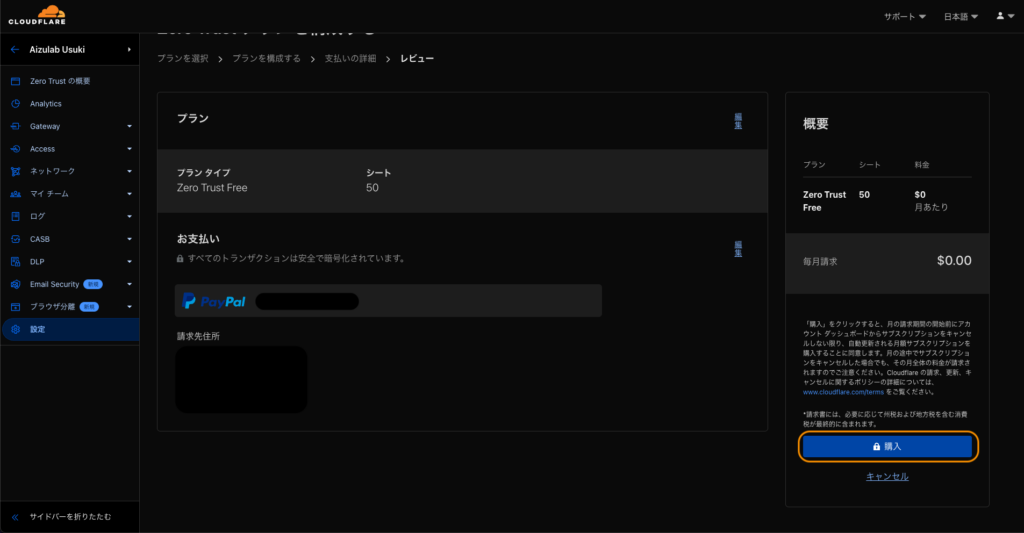
「支払いに進む」を選択し、支払い情報を入力してください。

確認画面で「購入」を選択します。

アクセス制御を行う
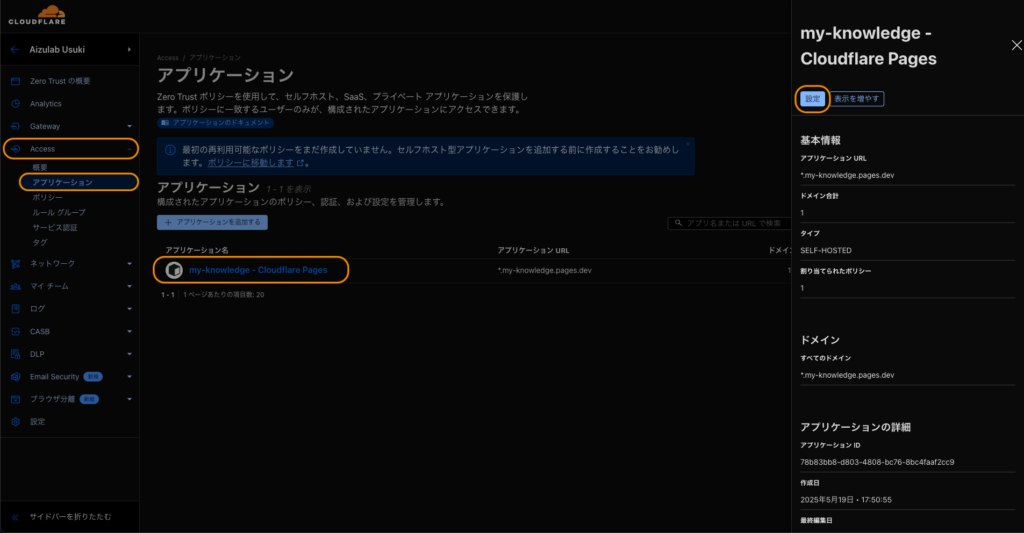
Cloudflare Zero Trustの左のメニューより、「Access」>「アプリケーション」から、作成されたアプリケーションを選択し、「設定」を選択します。

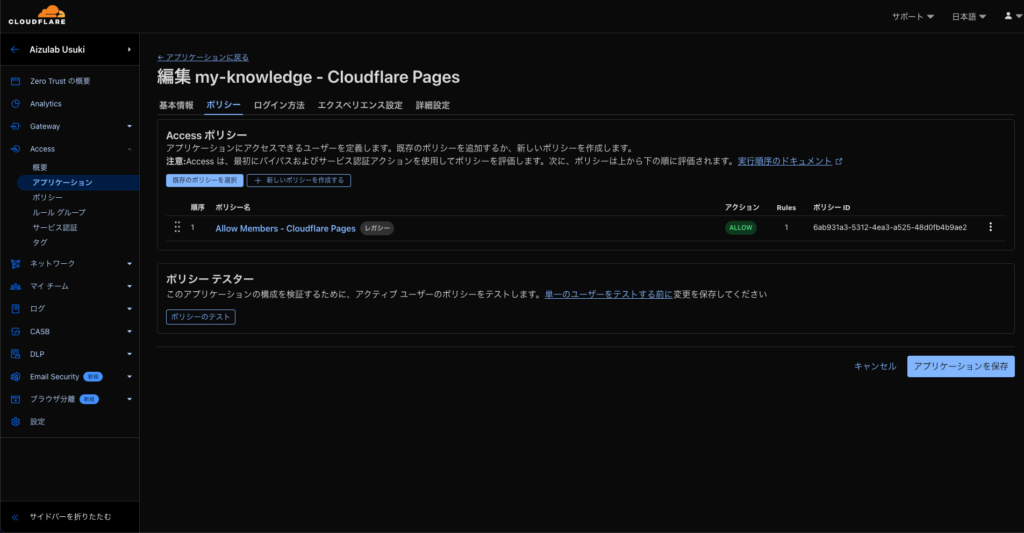
「ポリシー」タブでは、アクセス可能なユーザを選択できます。例えば、メールアドレスの終わりが「@example.com」であるユーザのみがアクセスできるなどです。

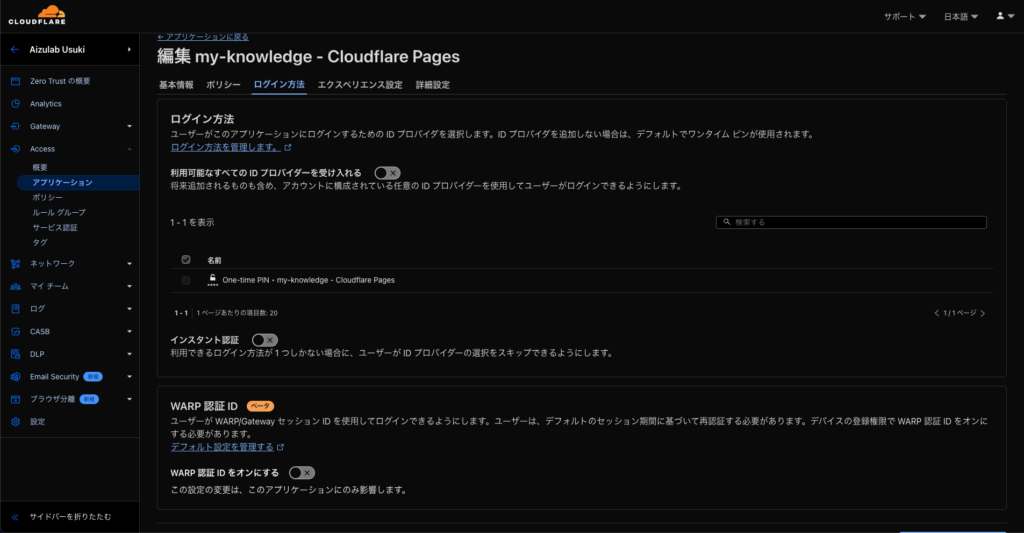
「ログイン方法」タブでは、ログイン方法を選択できます。デフォルトではメールを利用したワンタイムPINのみ利用できます。その他、Azure ADやGoogleアカウント、OIDCに対応したIDPなどを利用できます。

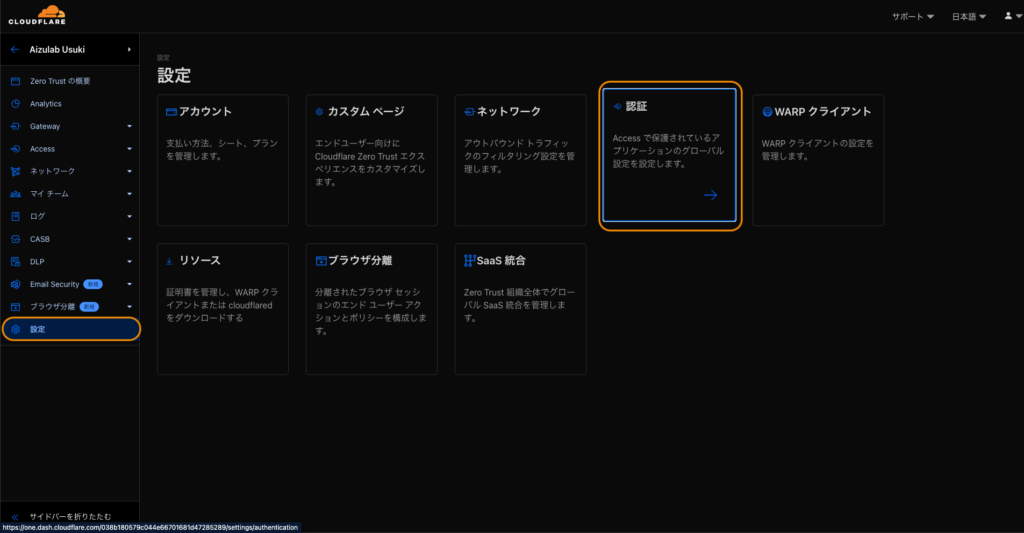
ログイン方法を増やすこともできます。「設定」より「認証」を選択します。

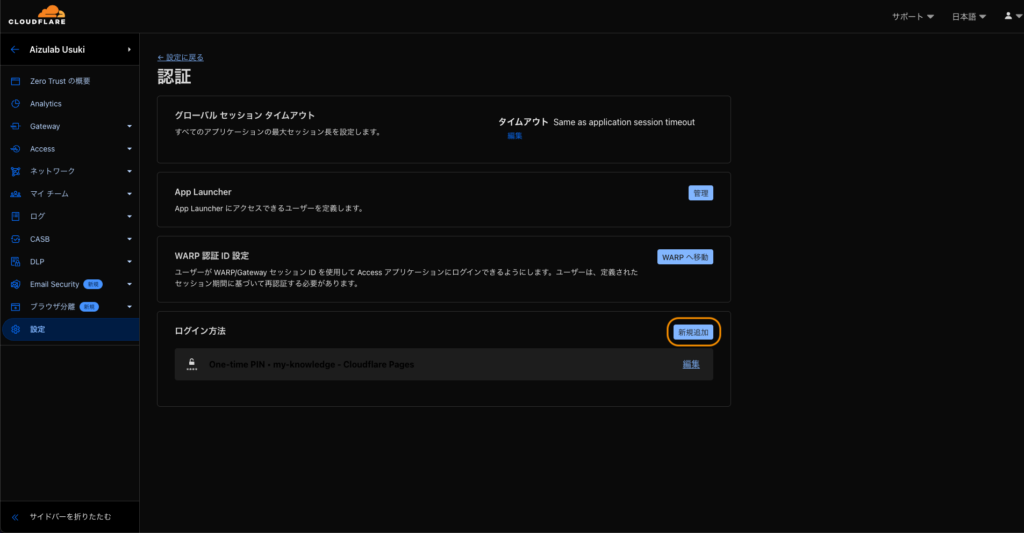
「新規追加」を選択し、追加したいログイン方法の案内に従ってください。

ドメインの設定(オプション)
Cloudflareでドメインを取得することで、Cloudflare Pagesでデプロイしたページにドメインを適用することが可能です。ドメインは種類にもよりますが、年間約1000円~で取得できます。
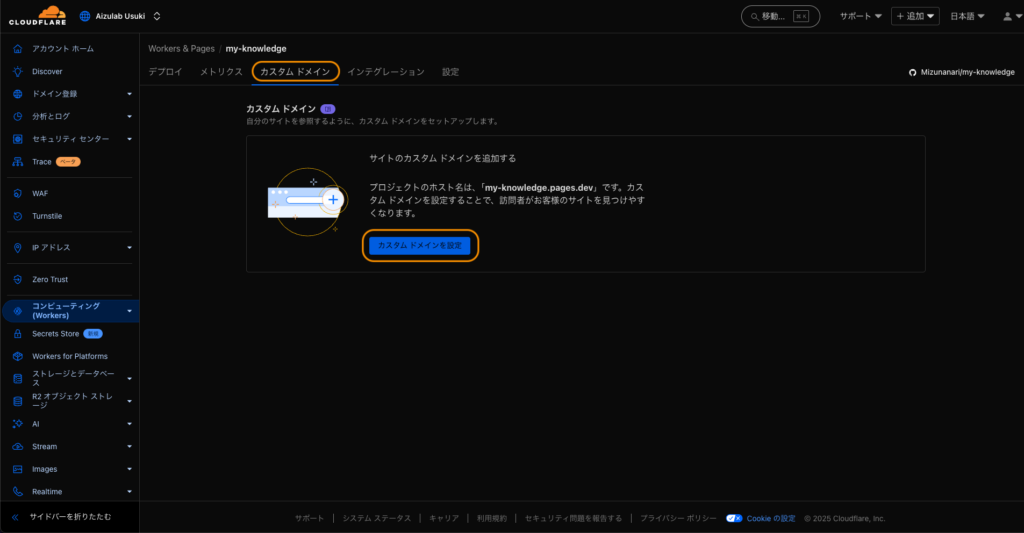
カスタムドメインを設定するには、Cloudflare Pagesの「カスタムドメイン」タブより「カスタムドメイン」を設定を選択します。

Github Actionsの設定
Github Actionsで Docsourus のビルドを行うことで、ビルドエラーによるデプロイの失敗を防ぐことができます。ローカルでビルド環境を作成しなくてもチェックができるため便利です。ビルドには1分ほど時間がかかります。
例:プルリクエスト作成時にビルドチェックを行うアクションの設定
プロジェクトに.github/workflows/build-check.ymlを作成し、Githubにpushします。
name: Build Check
on:
pull_request:
paths:
- 'docs/**'
- 'blog/**'
- 'src/**'
- 'docusaurus.config.ts'
- 'sidebars.ts'
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: '18'
cache: 'npm'
- name: Install dependencies
run: npm ci
- name: Build
run: npm run build 記事の作成
記事を作成していきます。プロジェクトをcloneしたvscodeなどを利用してファイルを作成してGithubにPushする方法とWeb上からMarkdownを編集する方法があります。ここでは、GithubのWebからMarkdownファイルを作成します。
GitHubのWebアプリに遷移後、「Add file」>「Create new file」を選択します。
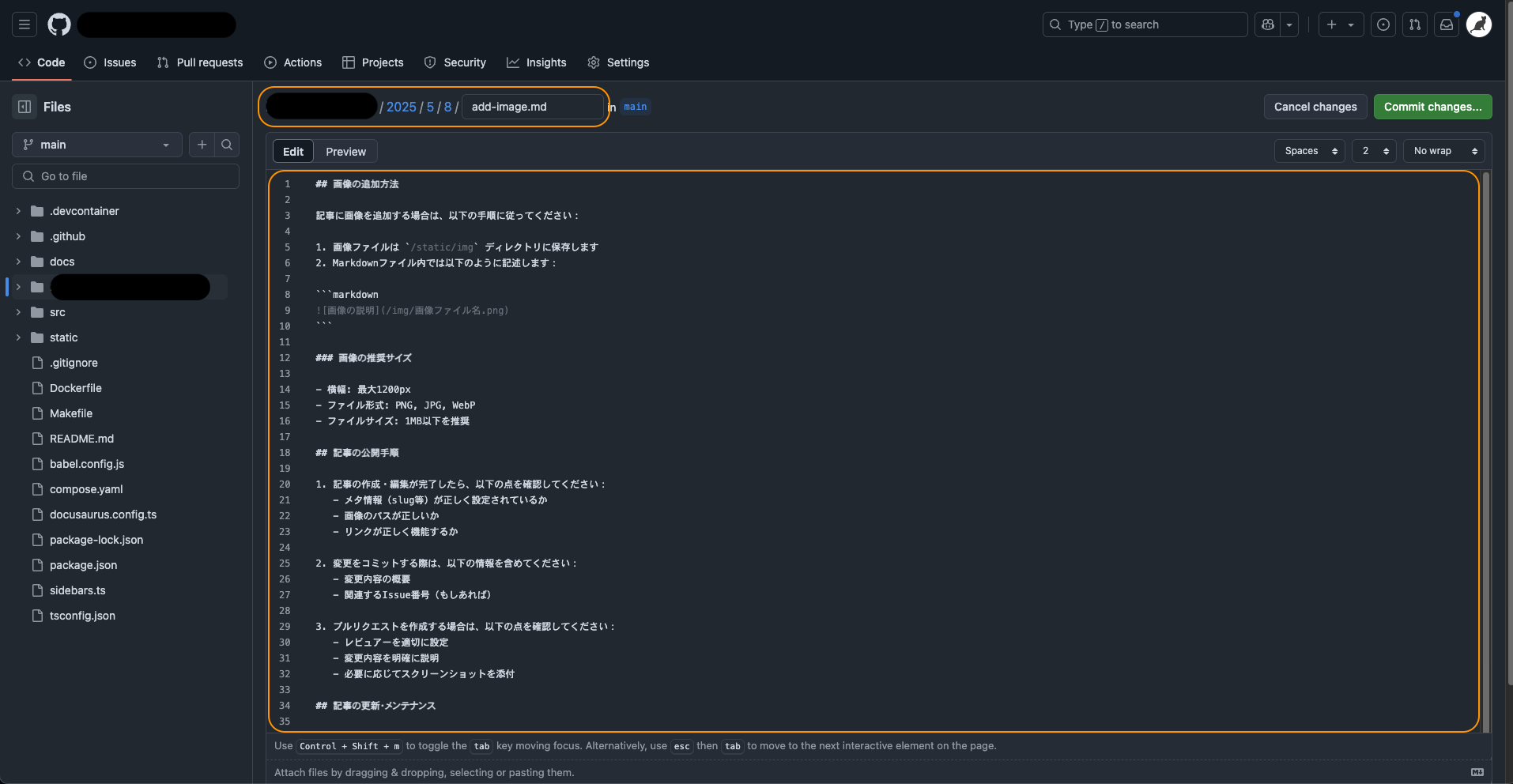
ディレクトリとファイルを作成します。ディレクトリを作成するには「ディレクトリ名」+「/」を入力します。最後に「ファイル名」+「.md」を入力しファイルを作成します。これらは記事のURLのパスに使用されます(.md拡張子を除く)。
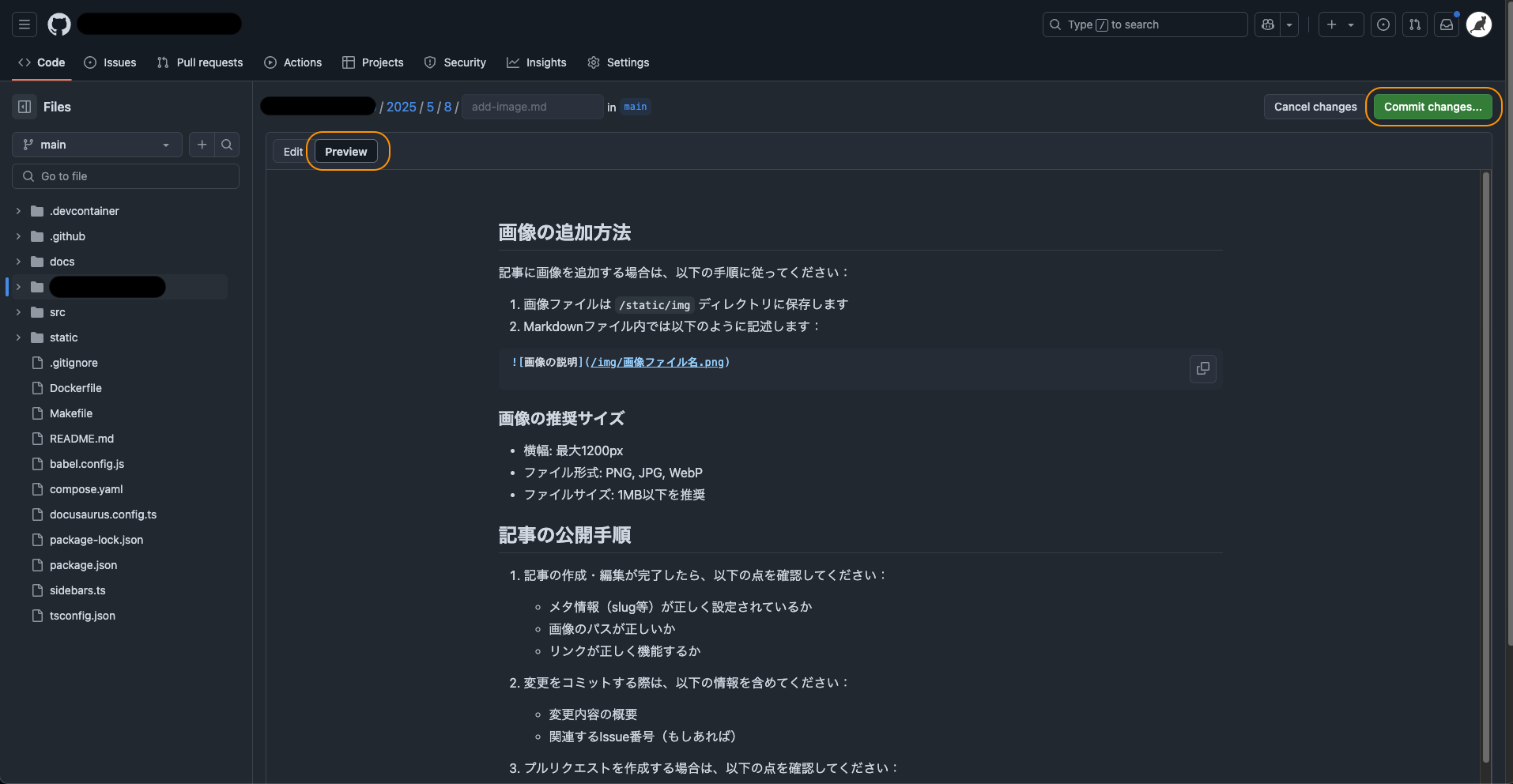
その後、本文を記入します。

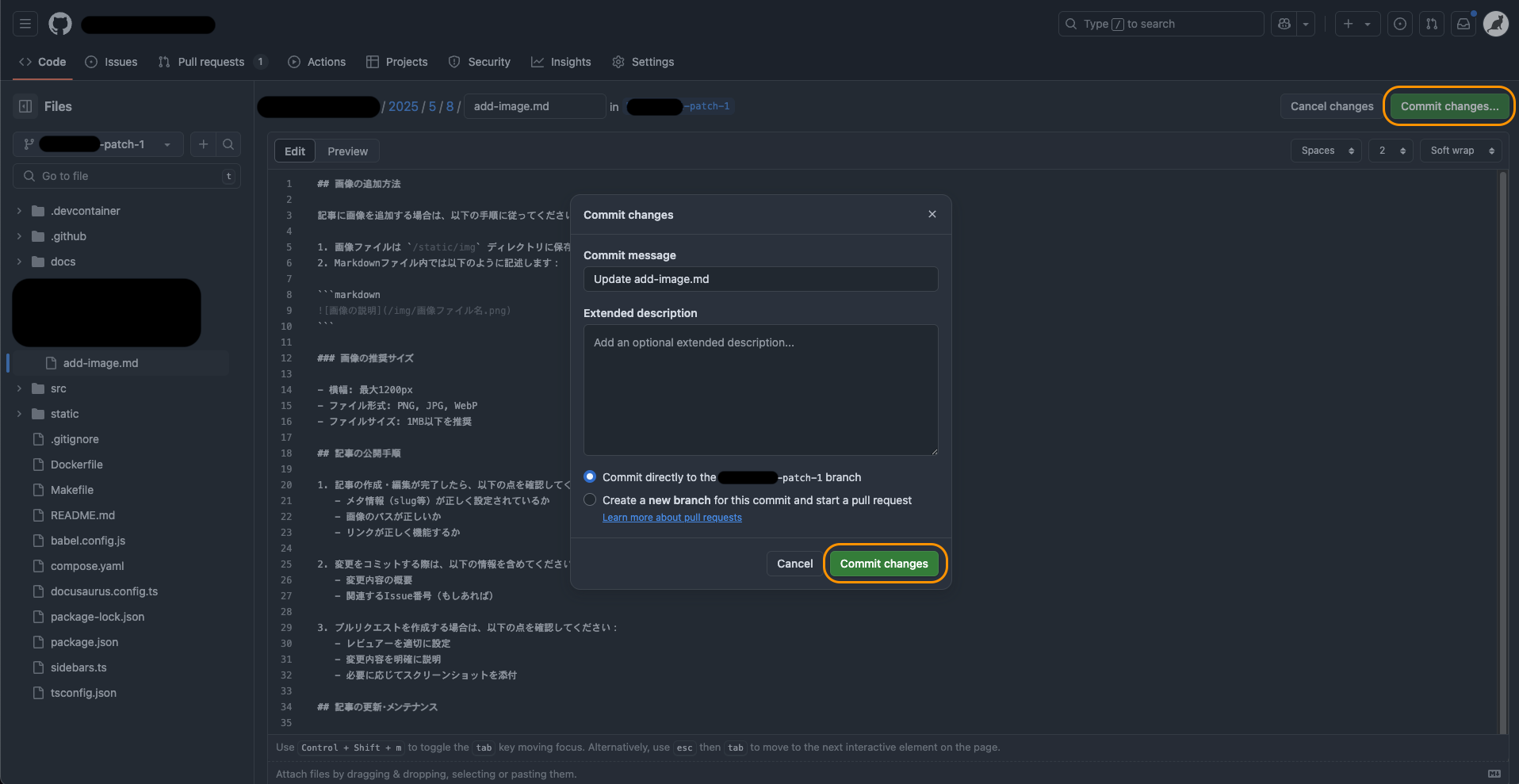
本文の記入が終わったら、「Preview」で記事を確認します。問題なければ「Commit changes…」を選択します。

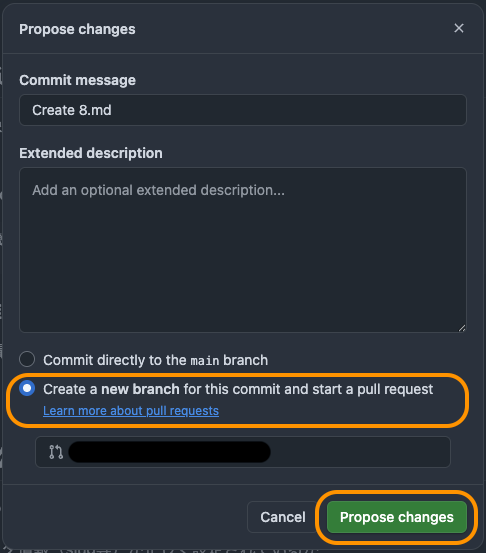
ダイアログが表示されるため、必要事項を入力します。
- 「Commit message」は変更点を端的に記載します(デフォルトでも可)
- 「Extended description」は変更点などの説明を記載します(オプション)
- ラジオボタンの「Create a new branch for this commit and start a pull request」を選択します(必須)
「Propose changes」を選択します。

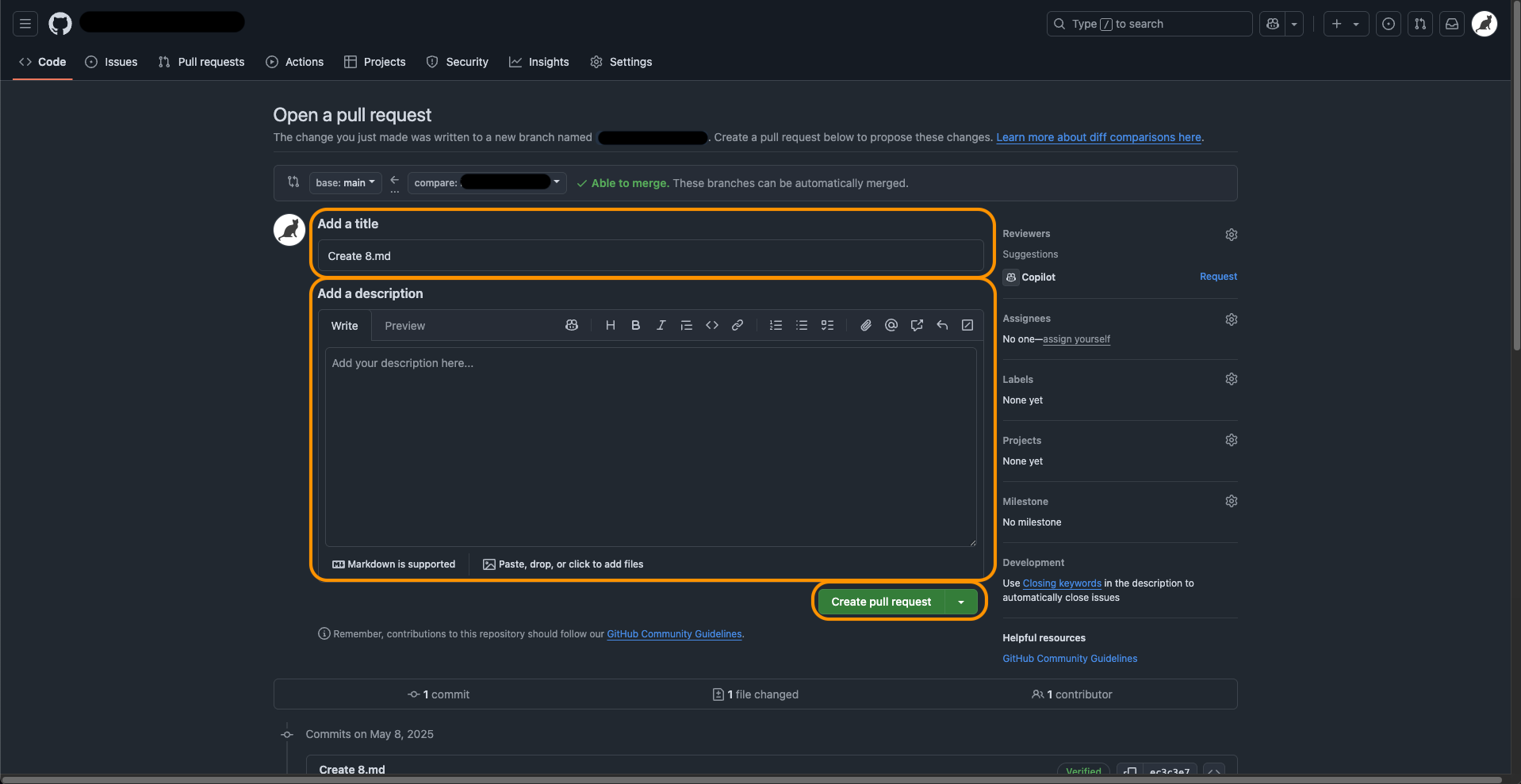
プルリクエストを作成します。これは本番環境のドキュメントに新たに記事を追加する申請のようなものです。他の人にレビューをしてもらう場合は、タイトルと説明を記載することをお勧めします。
- 「Add a title」タイトルを記載します(デフォルト可)
- 「Add a description」説明を記載します(オプション)
ページ下部のプルリクエストの内容を確認し「Create pull request」を選択します。
- ブランチ名を記載します(デフォルトでも可)

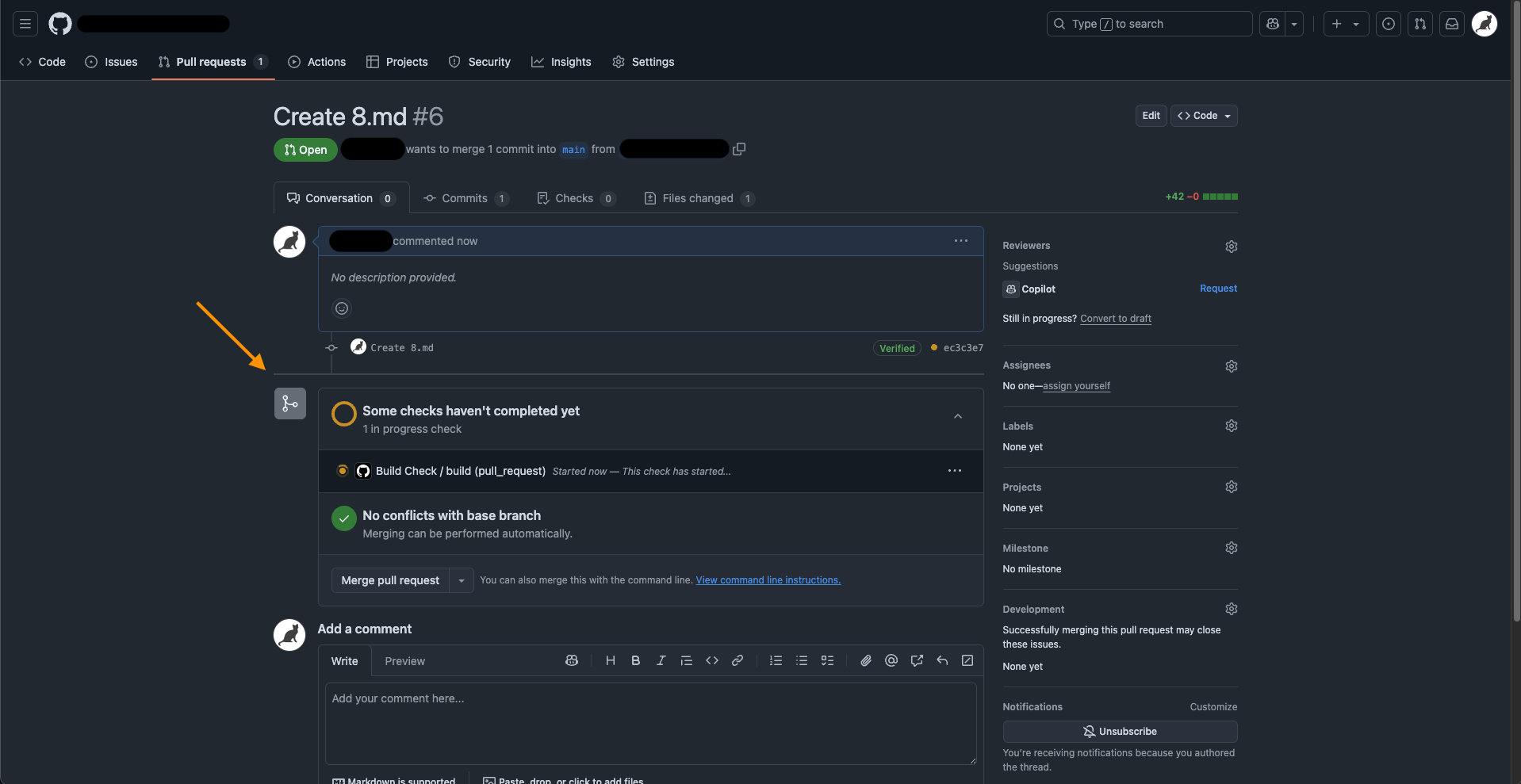
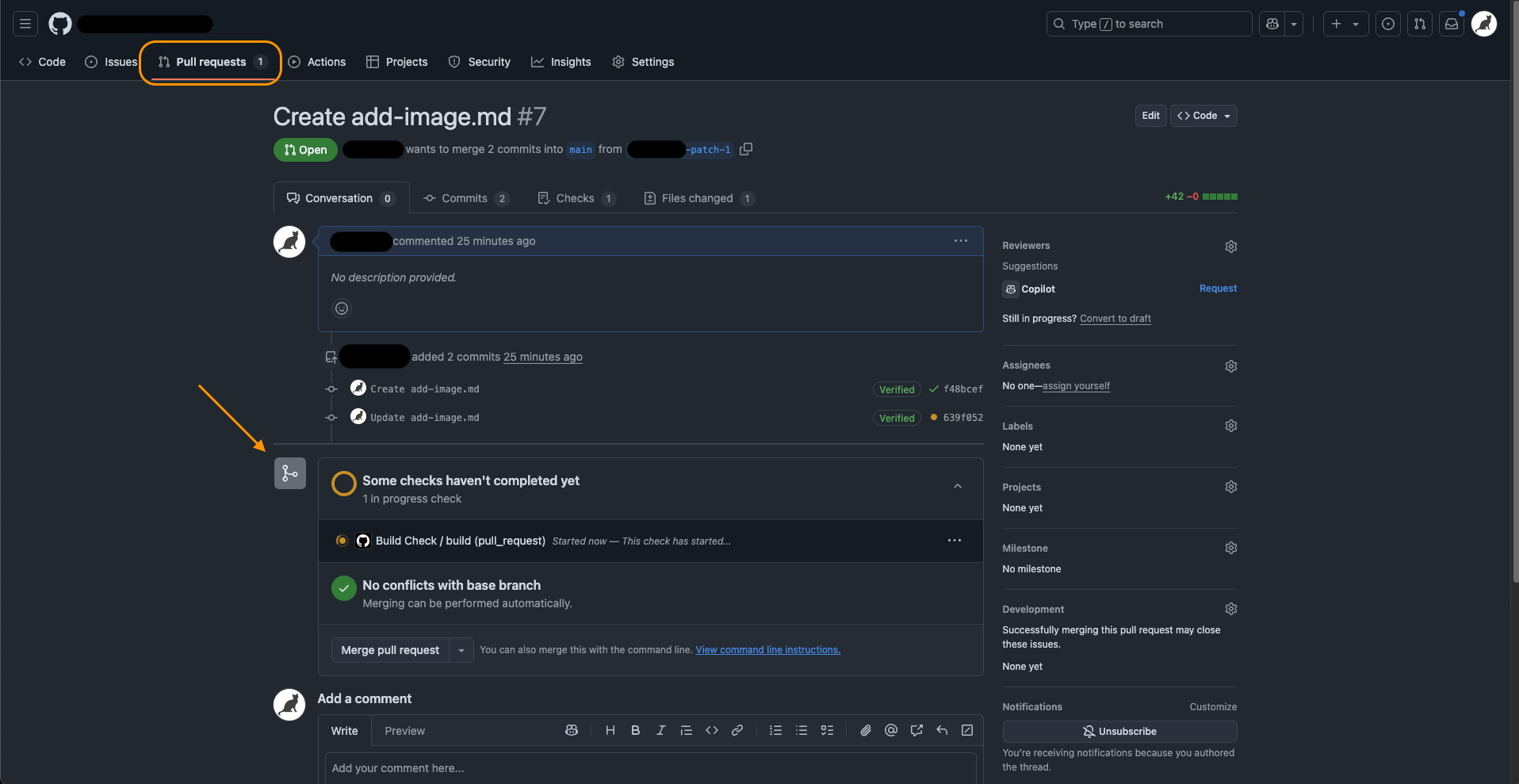
確認のためビルドが実行されます。確認には少し時間がかかります。

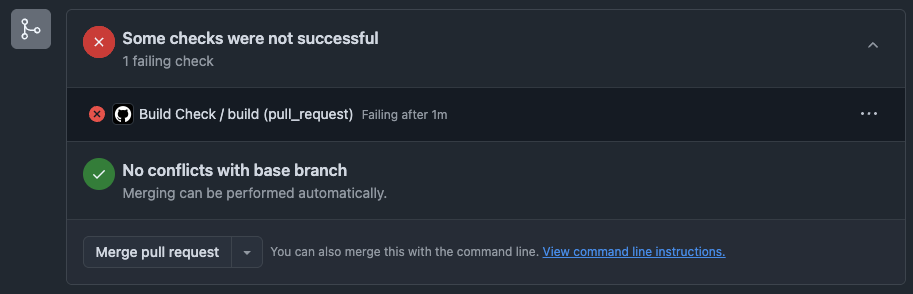
ビルドに失敗してしまうとこのような表示になります。この場合はビルドエラー時の対応を参照し、エラーを解決してください。

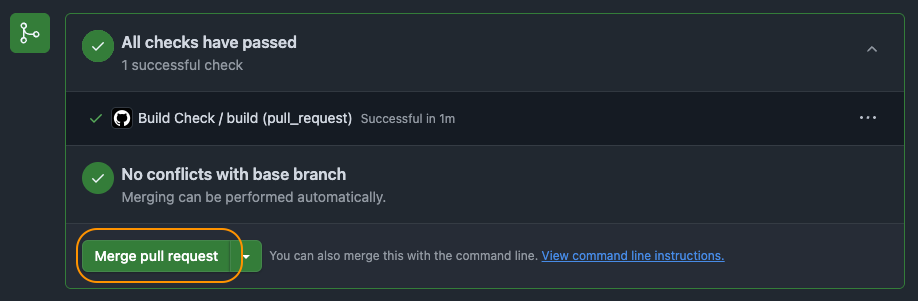
ビルドに成功した場合は下記の表示となり、マージが可能です。マージが完了されると自動デプロイが実行され、数分後に本番環境に適用されます。

ビルドエラー時の対応
リンクをクリックしエラーを確認します。エラーログを確認することで、問題の部分が推測しやすくなります。
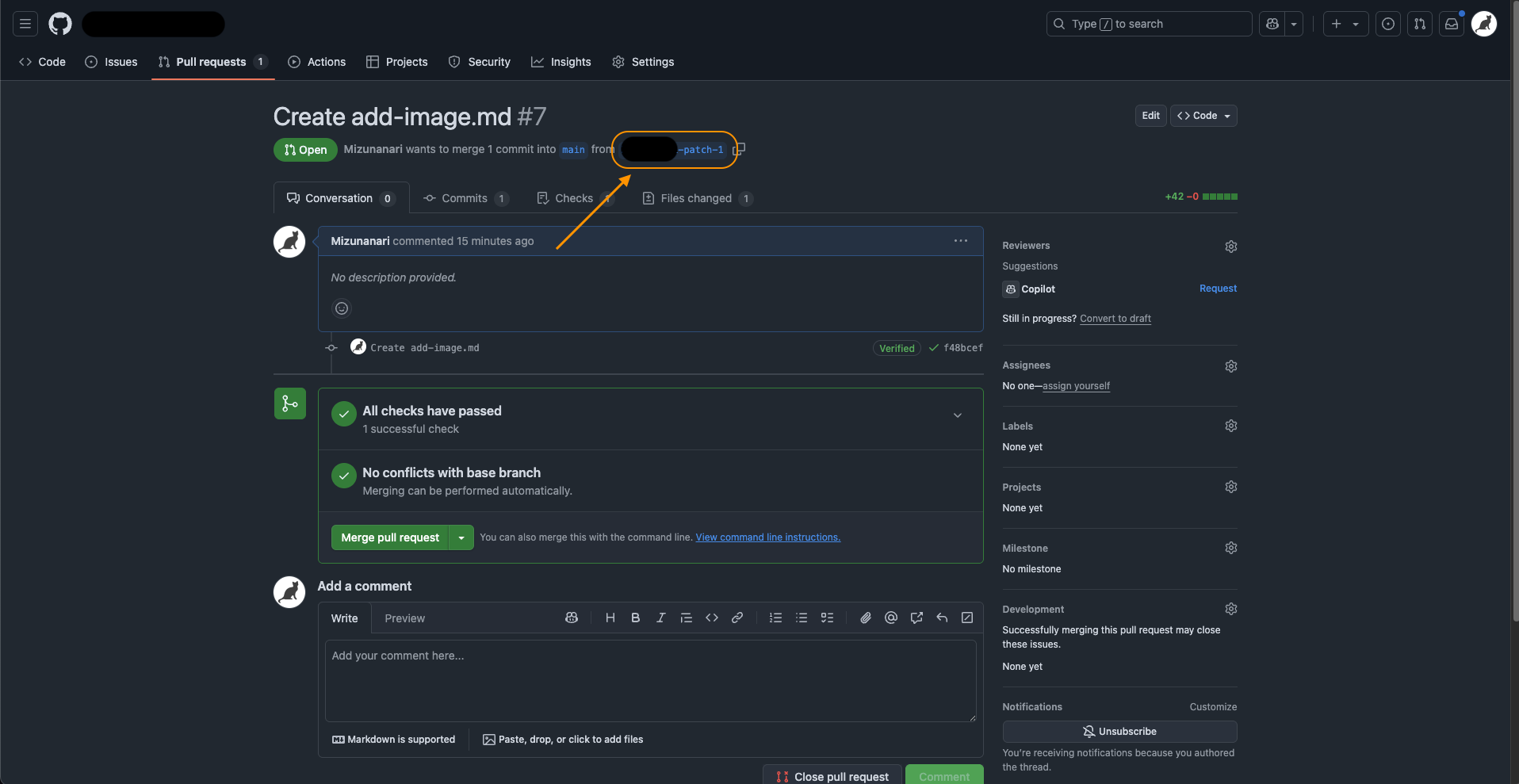
修正を行います。作成したブランチから該当のファイルを参照します。

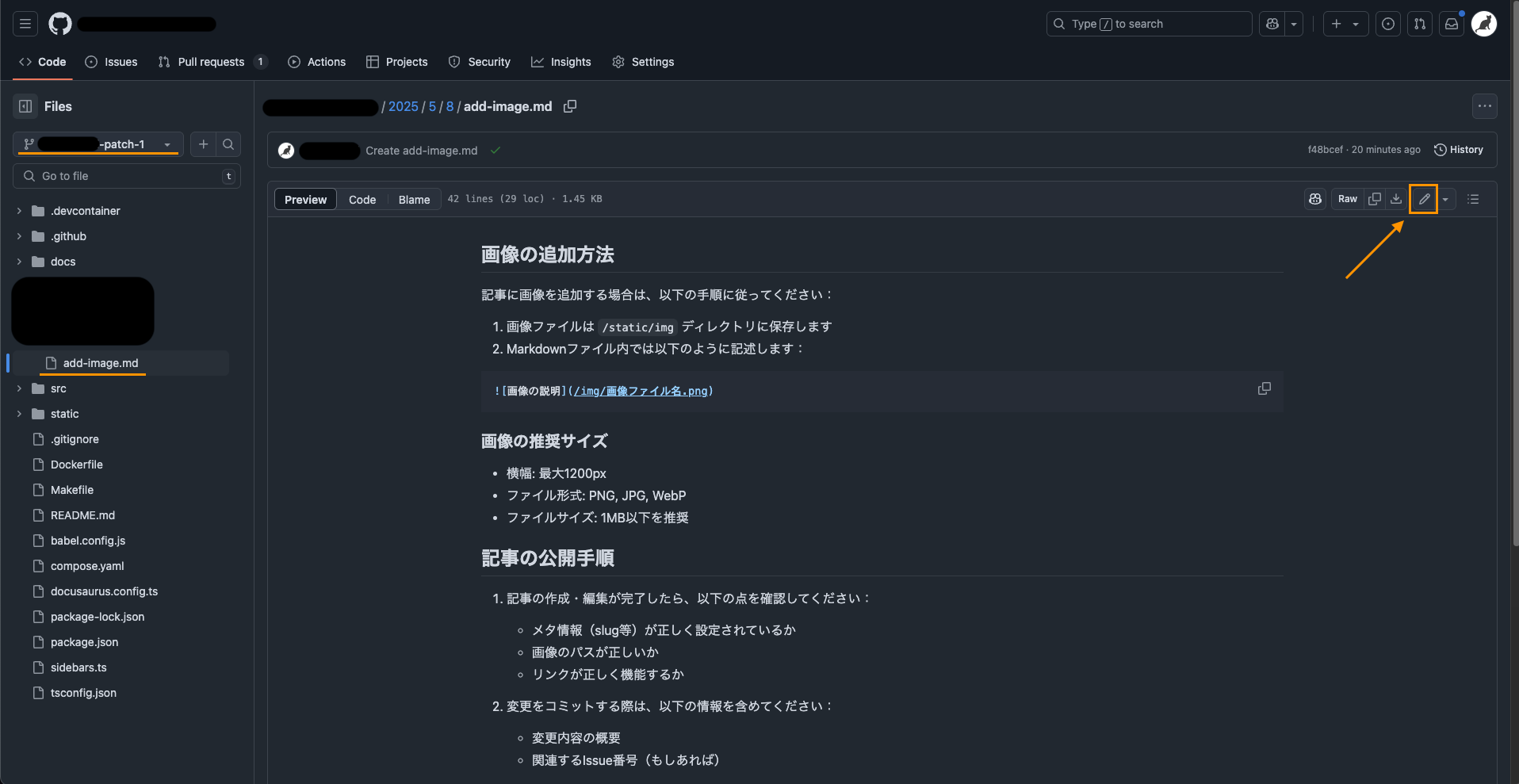
該当のファイルから編集を行います。ブランチとファイルが間違いないことを確認してください。

修正を行った上で、右上の「Commit changes…」を選択し、ダイアログから「Commit changes」を選択します。ブランチを作成する必要はありません。

プルリクエストを再度確認します。ファイルが更新されたため、再度ビルド確認が行われています。ビルドが失敗した場合は、再度修正を行う必要があります。

サイドバーの作成
サイドバー記事を一覧で表示できる重要な要素です。フォルダでまとめることによって記事をまとめることが可能です。
まずは、あらかじめ作成されているチュートリアル記事をディレクトリごとすべて削除してください。ポジションがメタ情報によって設定されているため、設定が統一できません。
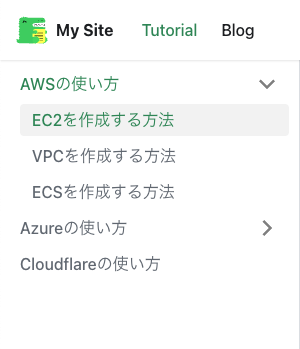
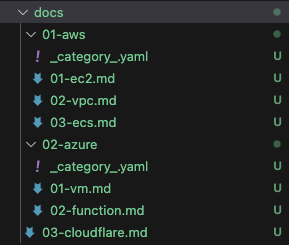
下記が設定例となります。


Markdownやフォルダの接頭辞には、数字とハイフンで順位付けすることをお勧めします(positionと呼ばれます)。フォルダで記事をまとめる場合には、category.yamlを作成してください。下記のようにラベルを設定することで、サイドバーにディレクトリ名ではなく、ラベルが適用されます。
label: AWSの使い方Markdownは、#を使用してレベル1の見出しを必ず設定してください。これが記事のタイトルとして自動的に使用されます。
# EC2を作成する方法ディレクトリ名やファイル名は、URLのパスとしてそのまま利用されます。日本語も使用できますが、URLをコピーした場合にURLエンコードされとても長くなってしまうので、個人的には半角英字をおすすめします。
まとめ
ナレッジサイトを作成できました。実はここからが本番でいかに記事を作成してもらうかを工夫しなければいけません。ひとりで作成できる記事には限りがありますからね。最近話題のAIによる補完も可能です。Wordpressなどと違いエディターからファイルの編集ができるためです。Githubを活用することによってバージョン管理やレビューもかなり行いやすいです。ぜひ試してみてください。
次は、Difyを利用してMarkdown記事の内容をAIに検索させてみたいと思います。

