お問い合わせフォームを設置するとき、PHPなどのサーバサイドに類するいずれかの言語とHTMLの知識が必要になる。サーバサイドの処理があってこそお問い合わせフォームが機能することは、きっと既知のことだと思う。
しかし「HTMLはできるけど、PHPは…。」っていう事例は少なくない。やはりスクリプト言語が関わってくるとややこしくてちんぷんかんぷんだ、という感想は非常に共感できる。わたしもHTML,CSSの知識しかなかった頃、お問い合わせフォームの実装に際してPHPに接触したわけだけれど、「なんて難解なんだ」と思ったものだ。簡単に実装できる手段がないものかと。
そんなニーズにマッチしたサービスがある。
このエントリーでは、PHPの知識不要でお問い合わせフォームが実装できるWebサービス「StaticFroms」を紹介したい。
もくじ
お問い合わせフォームとは
お問い合わせフォームは、ユーザーがサイト運営者に連絡する手段のひとつで、サービスについての質問やクレーム、会社の雇用に関する問い合わせ窓口としてWebサイトに設置するケースが考えられる。
そのメリットとしては、必要最低限の情報を要求できる点が挙げられる。これによりフォーマットされた情報が得られるため見落としや誤解を極力回避できることだろう。またサイト運営者としては、メールアドレスを不用意に晒す必要がなく迷惑メールを減らすことにも寄与するはずだ。
ユーザーからすれば、お問い合わせ毎にメールクライアントを立ち上げて入力するより遥かに気軽でよい。電話に抵抗があるユーザーにとってもお問い合わせフォームによる窓口は便利なコンテンツといえる。
StaticFroms について
StaticFromsは、お問い合わせフォームのメール送信をサポートするサービスだ。サービスの利用に際して、規約に遵守する限り無料(2020年2月現在)としている。もし不正利用が発覚した場合には、アカウントをブロックする処置が講じられる。
お問い合わせメールの送信先は、まずStaticFromsのAPIに向いており、その後、対象メールアドレスに転送される。件のメールデータは保存せず誰とも共有しないとし、安全を謳っている。
特徴
- 無料(2020年2月現在)
- PHP(サーバサイド)の知識不要
- HTMLのみで実装可
お問い合わせフォームの実装手順
さて実装手順を説明していくが、まだHTMLのみで実装できるのか半信半疑かもしれないから、まず以下HTMLコードを共有しよう。
<form action="https://api.staticforms.xyz/submit" method="post">
<input type="text" name="name" placeholder="Your Name">
<input type="text" name="email" placeholder="Your Email">
<textarea name="message"></textarea>
<input type="text" name="honeypot" style="display:none">
<input type="hidden" name="accessKey" value="aaaaaaaa-bbbb-cccc-dddd-eeee6666kkkk">
<input type="hidden" name="subject" value="Contact us from - example.com">
<input type="hidden" name="replyTo" value="@">
<input type="hidden" name="redirectTo" value="https://example.com/contact/success">
<input type="submit" value="Submit">
</form>これだけだ。
正しくは要所を修正するけれど、PHPなど書いていないことは理解してもらえたと思う。それを踏まえて手順を示そう。
1. アクセスキーを取得する
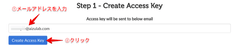
https://www.staticforms.xyz/ にアクセスして、アクセスキーを取得しよう。以下キャプチャの具合に、対象メールアドレスを入力してボタンをクリックすると、当該メアド宛にアクセスキーが送信される。
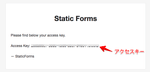
アクセスキーの発行が成功すると以下メールを得られる。本文中の「Access Key: xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx」がアクセスキーだ。太字の部分をコピーしておこう。
2. HTMLを修正する
前述したHTML内に<input type="hidden" name="accessKey" value="aaaaaaaa-bbbb-cccc-dddd-eeee6666kkkk">を確認できるだろうか。これのvalue属性値に、さきほどコピーしたアクセスキーをペーストしよう。
続いて<input type="hidden" name="redirectTo" value="https://example.com/contact/success">のvalue属性値に記述しているURLは、お問い合わせフォームの送信後のリダイレクト先になる。送信完了ページに遷移させるのが一般的だろうから、参照パスを記述したい。
このときルートパス(例:/thenks.html)や相対パス(例:./thenks.html)としてはならない。必ずドメインを含めたURL形式(例:http://ドメイン名/thenks.html)にしてほしい。さもないとStaticFromsのAPIサーバを参照してしまい、想定したページを表示させられないはずだ。
さいごに<input type="hidden" name="subject" value="Test from jsfiddle">のvalue属性値にメールの件名を書き込もう。
ここまで来たら、だいたいお問い合わせフォームの機能を果たしている。
お問い合わせフォームのカスタマイズ
前章でお問い合わせフォームとしての機能は果たしているのだけれど、Webサイトのコンテンツとしては貧弱と言わざるを得ない。
まず見栄えがショボい。前述のソースコードだけでは簡素極まる状態だから見栄えの調整が必要だろう。また入力フィールドの値チェックがないことで誤入力や未入力が発生するため、妥当性チェックがあったほうがよい。
このあたりのことも得意ではないというあなたのために、入力フィールドの見栄えの調整と妥当性チェックのサンプルを示そうと思う。参考にしてもらえると有り難い。
見栄えを調整する
見栄えを整えるためにスタイルシートを用いることは、ご存知かもしれない。しかしフォーム関連のHTML要素はブラウザ毎に独自のユーザーインターフェースをしていて、差異を無くすことに手こずるようなケースがある。このような要望に対応したのがCSSフレームワークのBootstrapだ。
Bootstrapを使ってモダンな入力フィールドに整えようと思う。Bootstrapのスタイルを適用するに際して、CSSファイルを読み込みたい。以下例ではCDNサービスにホストされたファイルを参照している。もし要件に沿わず不都合であるならばダウンロードして利用すればよい。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.css">続いて各種入力フィールドにBootstrap規定のclassを付与していくわけだが、以下ソースコードを眺めてもらうのが早そうだ。
前後コンテンツや梱包要素の兼ね合いもあるだろうから、必ずしもサンプルHTMLの構造にならないだろうけれど、下記HTML構造さえ抑えておけば、だいたい大丈夫。
<div class="form-group row">
<label for="inputName" class="col-sm-4 col-form-label">お名前</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputName">
</div>
</div>参照先:https://getbootstrap.com/docs/4.4/components/forms/
妥当性をチェックする
妥当性を評価することをバリデーションチェックと言うが、このバリデーションチェックをするためにjQueryプラグインで実現したい。jQueryに依存したものならば、それほど抵抗なく導入してもらえると信じたい。まず難しいことはなくサンプルソースコードを一読してもらえば感触は掴めるはずだ。
jQueryプラグイン「jquery.validate.js」でバリデーションチェックを行う。当該プラグインを使用するに際して、jQueryそのものも必要になるから2つ読み込む必要がある。以下例でもホストされたファイルを参照しているから、こちらも要件に沿わないようならダウンロードして利用してほしい。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.validate.js"></script>
<script>
$(function () {
$("#contactForm").validate({
rules: {
name: {
required: "*お名前を入力してください", // 入力必須チェック
rangelength: [1, 50], // 最小1文字、最大50文字
},
email: {
required: "*メールアドレスを入力してください", // 入力必須チェック
email: "*正しいメールアドレス形式で入力してください", // メールアドレス形式チェック
},
message: {
required: "*メッセージを入力してください" // 入力必須チェック
}
}
});
});
</script>上記のバリデーションルール以外にも、さまざまなルールが定義されている。要件に適したものを設定するとよいだろう。各種ルールは「jquery.validate.js 使い方」でGoogle検索してもらえば情報を得られるはずだ。
参照先:https://jqueryvalidation.org/
まとめ
PHPを書かずに、お問い合わせフォームが実装できるWebサービス「StaticFroms」の紹介だった。
なんといってもPHPなどのサーバサイドの知識が不要で、単純な実装ならHTMLのみで完結するのが素晴らしい。もしバリデーションチェックが必要ならば以上のものが手掛かり程度に役立つとは思うが、「jquery.validate.js」を取り上げた記事を参照することをオススメする。
それからStaticFromsのサービス自身は、安全を謳っているが、そこはちゃんと利用規約に目を通して判断してもらいたい。



はじめまして。PHPを使わず問い合わせフォームを作る方法を数日かけて探し、ここにたどり着きました。サイトに行って、ゲットしたアクセスキーやコードなど、合わせて入れてみましたが、最初の「名前」の欄の右端に、パスワードを入れるようなアイコンが入りませんか?
最初のが悪いのかと思い、最後の行に入れたら消えましたが。
が、どっちみち、問い合わせメールを送信できません。「something wrong~」みたいなエラーが表示され、作ってアップしていた完了ページもコードに入れましたが飛びませんし。
うーん、相性が悪いみたいです。残念!!
もともと作っていたページを全消去して、そのサイトと全く同じ内容で作りましたが、ダメです。あきらめるか~。